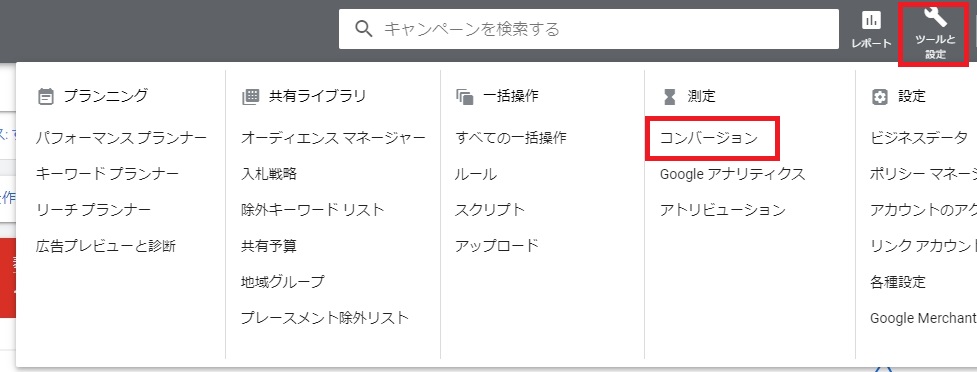
GDN-① 画像作成
ディスプレイ広告であれば検索広告とは違い、
画像も必要になってきます。
画像を使うことで視覚的な宣伝効果が強い広告となります。
画像を作るのは面倒ですが、
クリック率にも大きく影響するところでもありますので
しっかりと作り込みましょう。
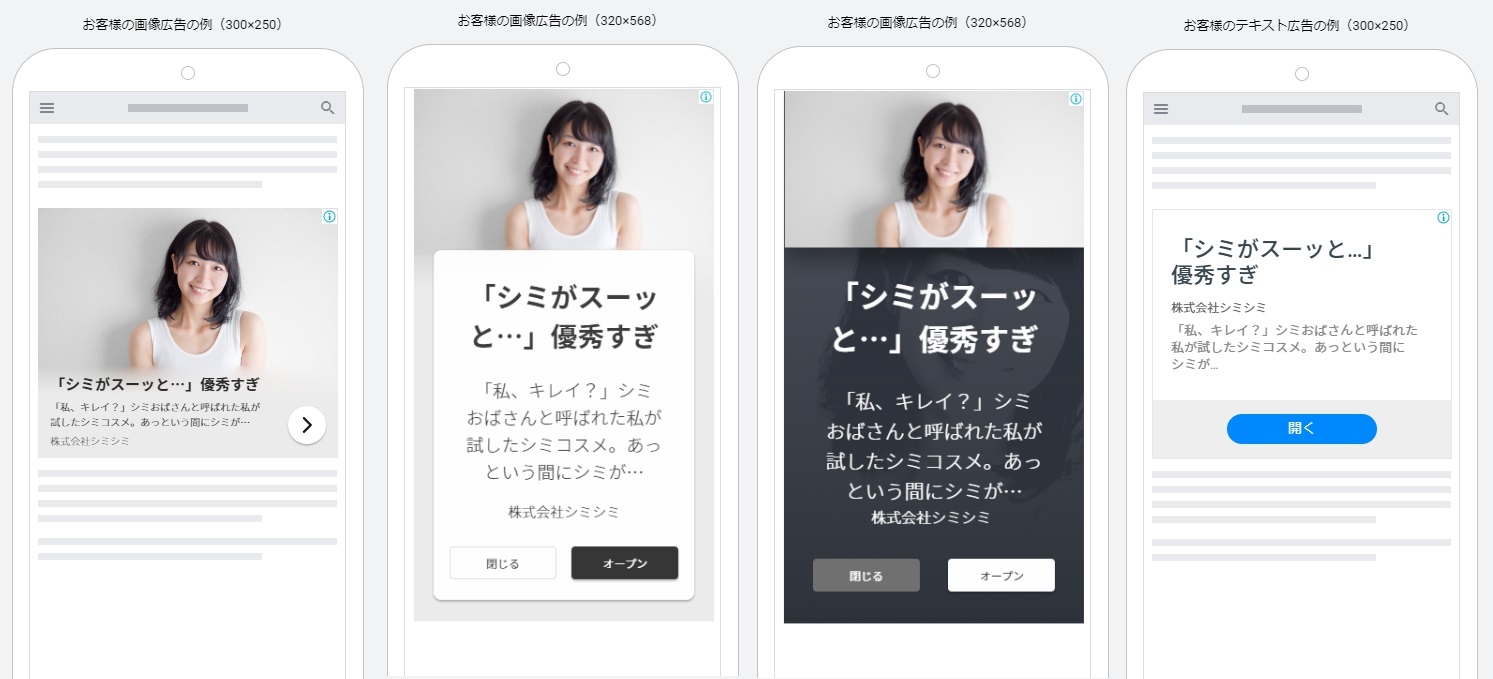
表示される場所
GDNレスポンシブディスプレイ広告では、
最低1パターンの画像を入稿するだけで様々なサイズの広告枠に配信が可能です。
なので、他の広告と比べても高速でテストをしてPDCAを回すことが可能です。
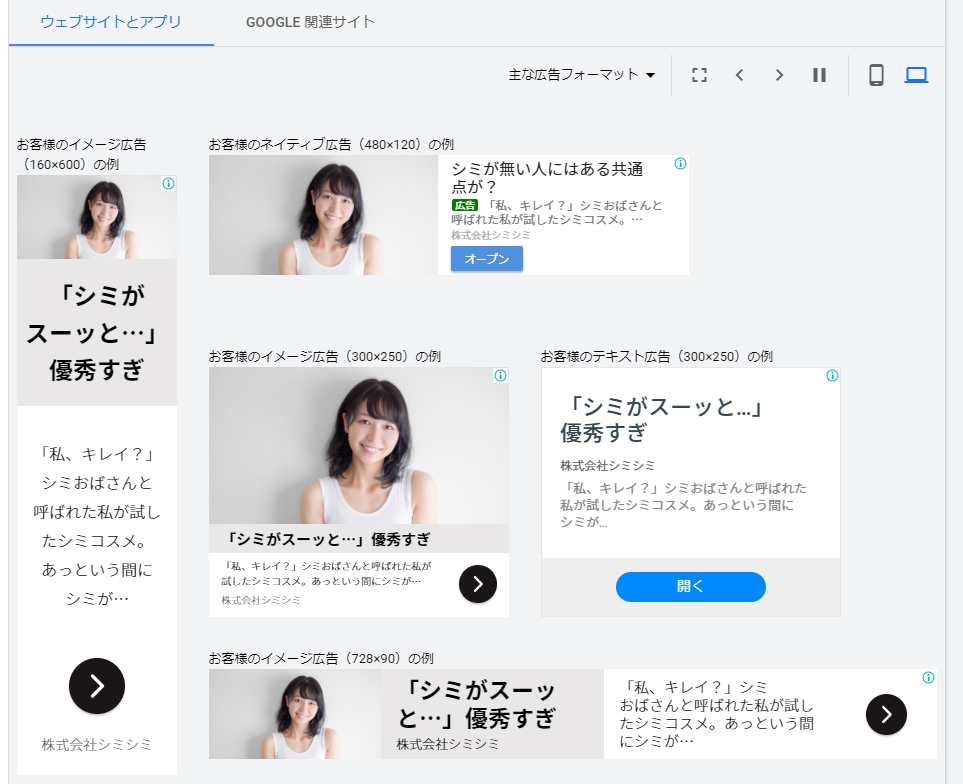
PCのウェブサイトとアプリ

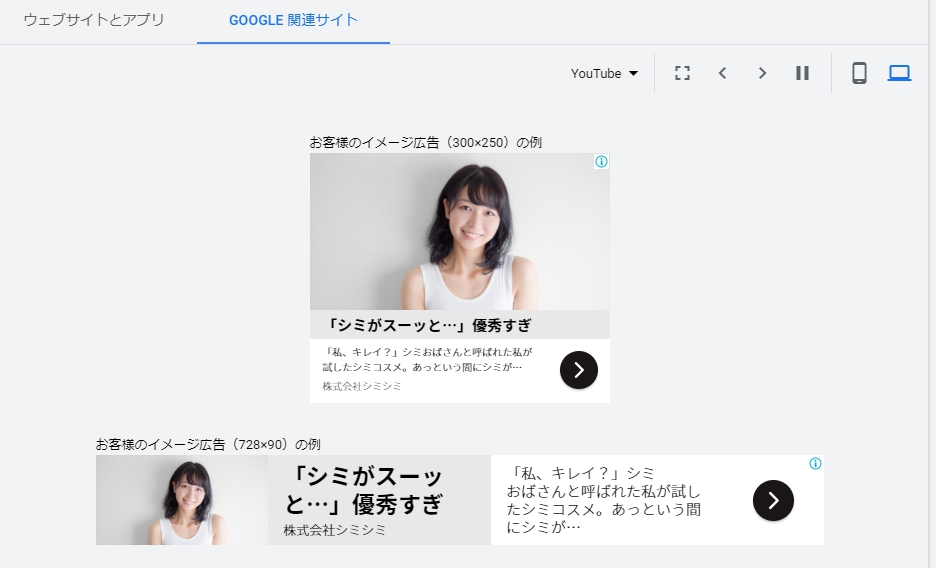
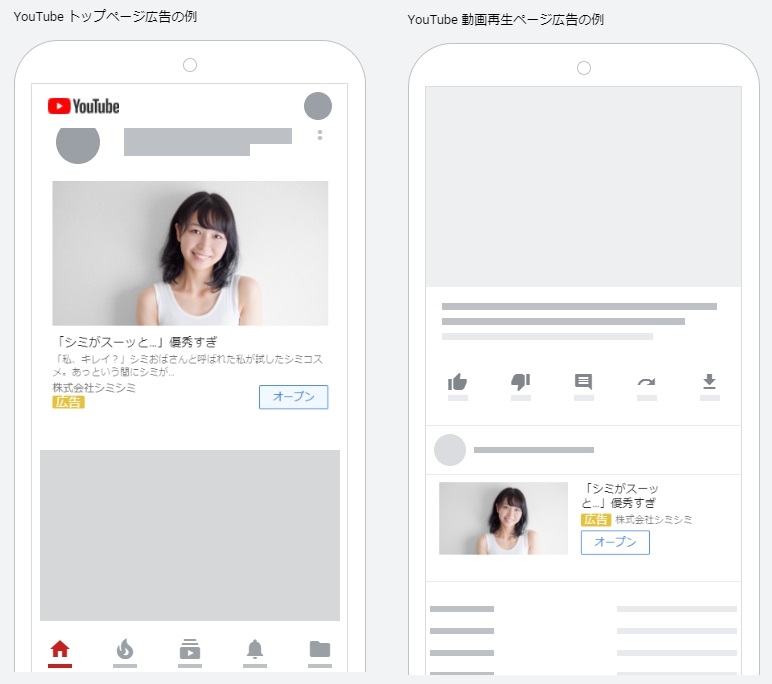
PCのYouTube

スマホのウェブサイトとアプリ

スマホのYouTube

これだけの場所に広告が表示されるのですが、
入稿した広告全体の実績は確認できても
表示形式ごとの内訳データは確認できません。
なので、分析や改善をする際は広告全体のデータをもとに行う必要があります。
入稿方法
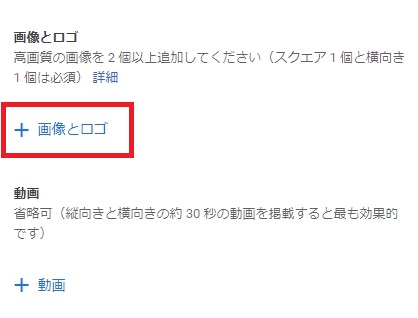
レスポンシブディスプレイ広告で「画像とロゴ」をクリックします。

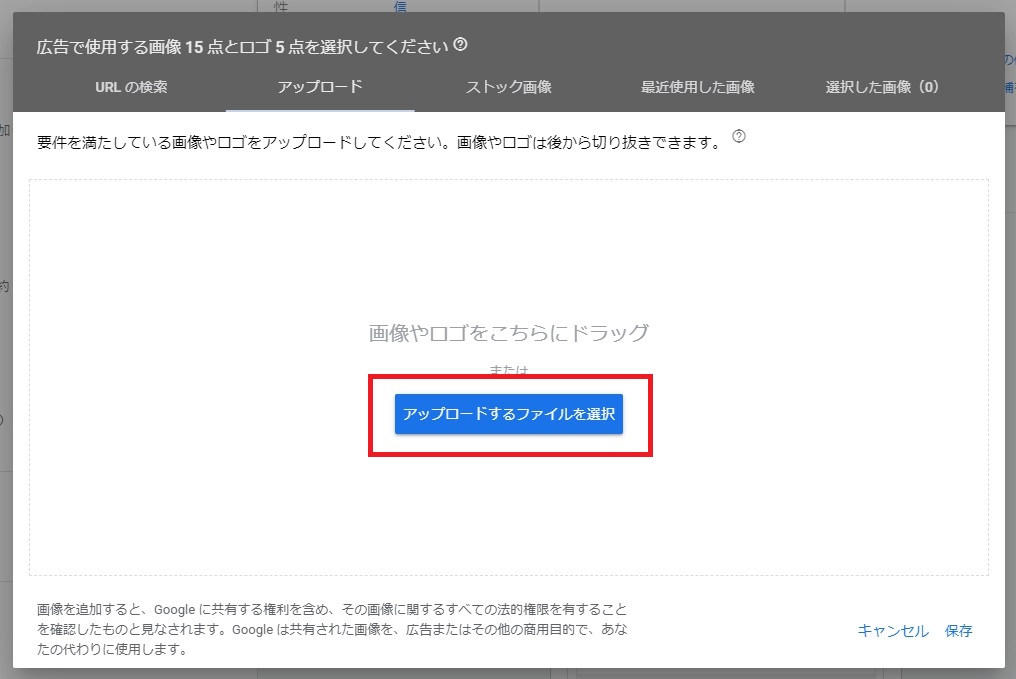
「アップロードするファイルの選択」から画像ファイルをアップロードしてください。
・メイン画像(必須)
横縦比1.91:1 1200×628ピクセル推奨(最低600×314)
1~15枚登録可能
・スクエア画像(必須)
横縦比1:1 1200×1200ピクセル推奨(最低300×300)
1~15枚登録可能
・ロゴ画像
設定しなくて大丈夫です。

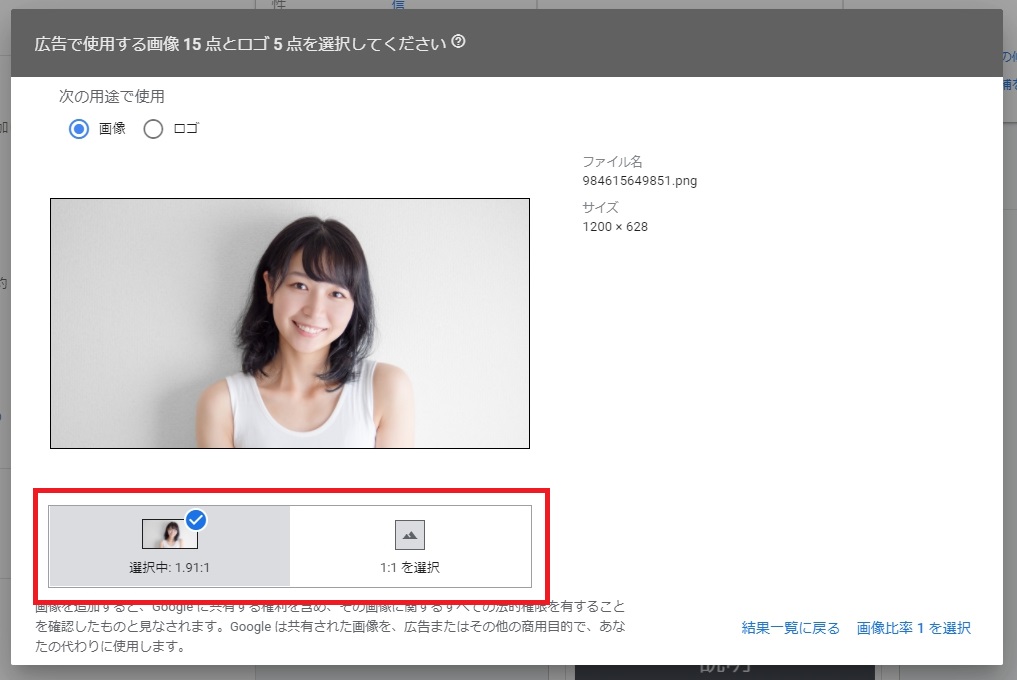
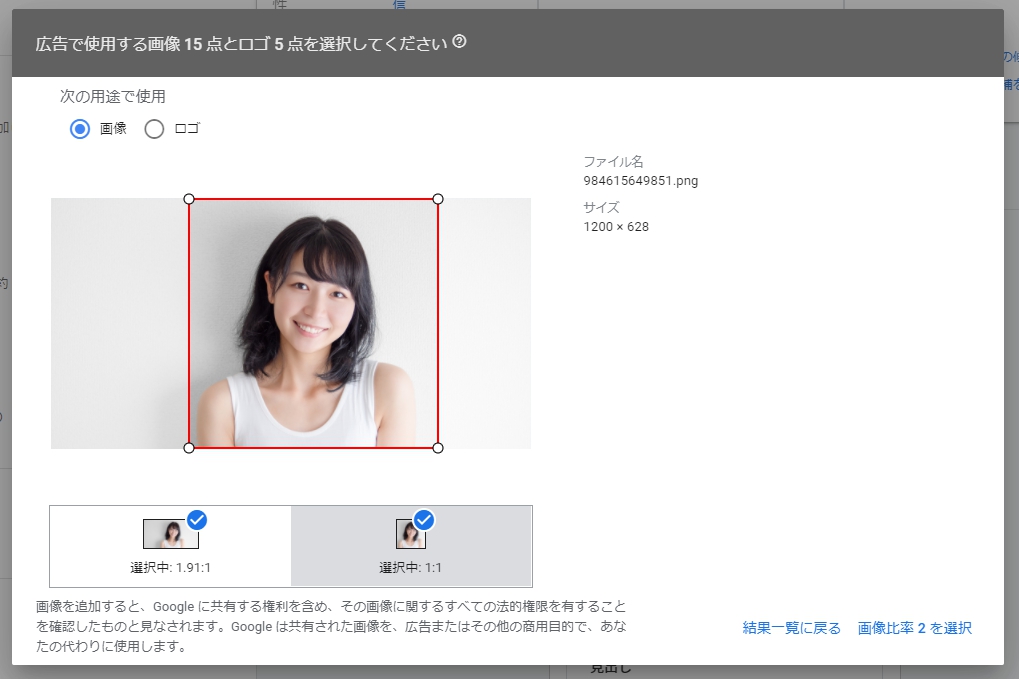
アップロードしたら画像をクリックしてください。
「1.91:1」か「1:1」が選択できますので、
作成した画像サイズに合わせて選択してください。

※1200×628で作成した画像から1:1にトリミングすることもできますが、
うまくトリミングできない場合は最初から1:1の画像もアップロードしましょう。

選択したら「画像比率1を選択」または「画像比率2を選択」をクリックしてください。
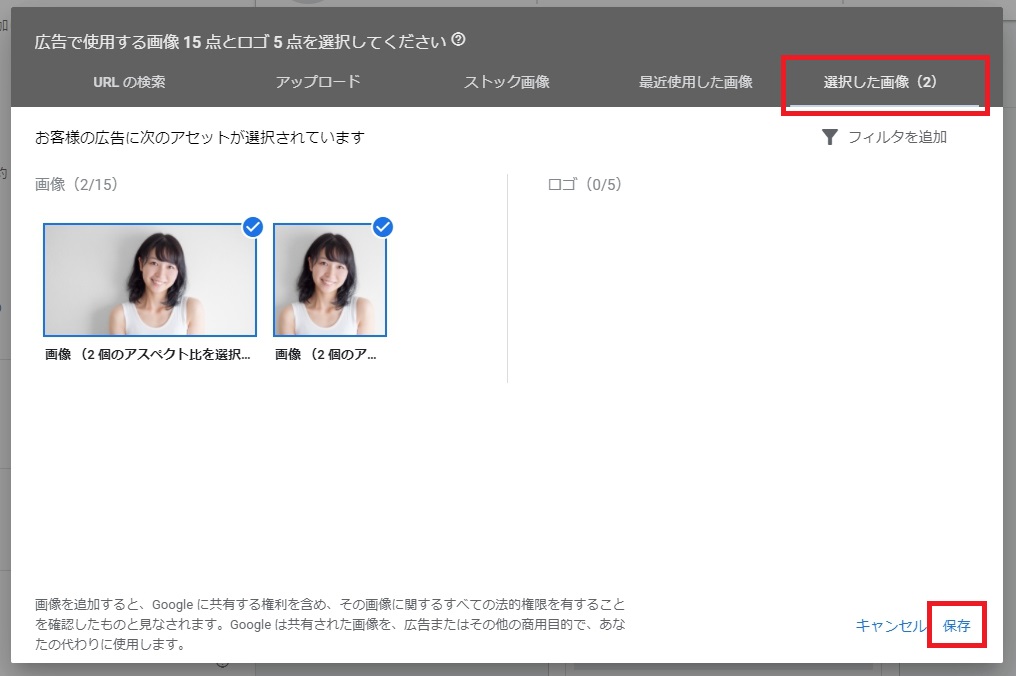
「選択した画像」のタブに切り替えて、選択している画像を確認してください。
よければ「保存」を押してください。

以上で画像の設定は終了です。
デザイン参考サイト
バナーデザイン専門ギャラリーサイト | レトロバナー
https://retrobanner.net/
バナーデザインアーカイブ
http://banner.keizine.net
バナーデザインギャラリー
http://www.banner-design-gallery.com/
バナーデザイン・サンプルデータベース
http://aka-design.sub.jp/bd/
バナーデザインまとめ
http://bannermatome.com/
デザイン編集ツール
もし凝ったデザインを作りたいのであれば
こちらのツールがおすすめです。
Canva(無料)
https://www.canva.com/ja_jp/

Photoshop(有料)
https://www.adobe.com/jp/products/photoshop.html

有料のフォトショップを使わなくても
無料のCanvaで十分に綺麗な画像を作ることはできますし、
デザインを入れてない画像でも反応の良い画像はあります。
これが正解という画像はありませんので、
色々な画像でテストしてみてください。

.jpg)
.jpg)